Vectorbestanden of bitmaps?
- Klaas Van Rillaer

- 18 mrt 2019
- 3 minuten om te lezen

Bij het maken van een ontwerp moet je kiezen of je dit gaat opbouwen in ‘pixels’ of in ‘vectoren’.
Deze keuze heeft een grote impact op wat je kan doen met de elementen in je ontwerp.
‘Pixels’ tegenover ‘vectoren’
Pixelbestanden (bitmaps) zijn opgebouwd uit een vaststaand aantal beeldpunten. Die worden gemeten in dpi (zie ook de blogartikels over resolutie). Dit zijn het aantal stippen per inch (2,54 cm). Wanneer je een afbeelding vergroot zullen de pixels mee vergroten, hun aantal blijft echter hetzelfde. Dit wordt op een bepaald moment zichtbaar voor het oog. Je ziet dan blokjes.

Je kan een pixelbestand dus niet oneindig uitvergroten. Dit is zo met foto's maar ook met tekeningen die gescand worden. De grens hangt af van het doel waarvoor je de afbeelding wenst te gebruiken en de manier waarop je het gaat drukken. Voor een folder in offset gedrukt zal dit 300 dpi zijn, voor een illustratie in een digitaal gedrukt boek volstaat 150 dpi reeds, terwijl men bij een grote affiche langs de autosnelweg slechts 32 dpi nodig heeft.
Alhoewel er meerdere alternatieven zijn is Adobe Photoshop het meest gebruikte programma. Het is uiterst geschikt voor het weergeven en manipuleren van pixelbestanden.
Een pixelbestand kan volgende extensies hebben: JPG, JPEG, TIFF, PNG, GIF, PSD of BMP, ...
Vectorbestanden zijn grafische afbeeldingen die opgebouwd zijn door middel van wiskundige informatie en die worden gemaakt in een grafisch tekenprogramma. Zij kunnen bestaan uit vele individuele objecten, opgebouwd uit lijnen, curves en vormen, aangevuld met kleuren, patronen en effecten.
In een vectorillustratie is het beeld niet opgebouwd met pixels. Het is een lijntekening die voorzien is van ‘ankerpunten’ waaraan ‘richtingaanwijzers’ zitten die aangeven hoe de lijn dient te verlopen. In onderstaand voorbeeld geven de blauwe pijlen aan in welke richting de buiging van de lijn gaat. De lengte van de lijn bepaalt hoe sterk de buiging is.

Een tekenprogramma registreert de informatie van je lijnen in je ontwerp (het beginpunt, het eindpunt, de richtingen, hoeken en buigingen die de lijn maakt). Het onthoudt niet de lijn zelf maar de instructies voor het maken van die lijn. Een belangrijk voordeel hiervan is dat je een afbeelding in een vector zo groot kan maken als je wil zonder verlies van kwaliteit. Adobe Illustrator (extensie .ai) en CorelDraw (extensie .cdr) zijn bekende programma’s waarmee je vectorbestanden maakt.
Een bekend bestandsformaat om vectorbestanden op te slaan is .eps. Dit vergemakkelijkt de uitwisseling tussen bijv. Illustrator en CorelDraw. Een eps-bestand open je met een grafisch programma dat je op je computer geïnstalleerd hebt. Omdat de aankoop van een dergelijk programma met licentie vrij duur is, is een alternatief het te openen met de gratis open source software Scribus.
Een logo lever je best aan in een vectorbestand
Een logo laat je best aanmaken in een vectorbestand. Je zal het gebruiken in je boek, je flyers maar (bij een bedrijf) ook in een advertentie, een bedrukking op je wagen… Je logo dient er steeds hetzelfde uit te zien, ongeacht het formaat. Bij een vectorbestand is dit gegarandeerd, bij een pixelbestand niet. Je vormgever of drukker zal je steeds vragen of je over een vectorbestand van je logo beschikt.
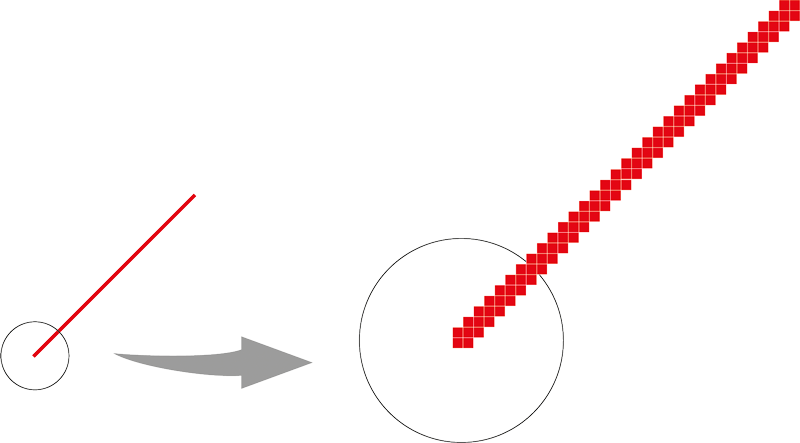
Een voorbeeld hiervan zie je in de intro-afbeelding van dit artikel. Het linkerdeel van het logo is uit vectoren opgebouwd, in het rechterdeel hebben we die vectorafbeelding 'gerasterd' (d.w.z. omgezet naar een bitmap).
Een pixelbestand 'vectoriseren'
Wanneer je afbeelding voldoende kwaliteit heeft, kan je dit in een tekenprogramma automatisch doen met een pixelbestand dat je geïmporteerd hebt. Vaak heet dit in de Engelstalige versies van de software 'tracing'. De software gaat lijnen in de bitmap opsporen en deze omzetten naar wiskundige functies.
Een vectorbestand opslaan in een pdf?
Een vectorbestand kan je opslaan in een pdf. Wanneer je dit naar een drukker stuurt kan hij het openen met het programma waarover hij beschikt. Het PDF-formaat bewaart deze vectoriële informatie. Als je echter een bitmap opneemt in je ontwerp, zal dat in de PDF ook een bitmap blijven.
Wanneer je wil nakijken of een pdf een vectoriële versie bevat (bv. van je logo) dan vergroot je het ontwerp. Als geen karteling optreedt, is het een vectorversie, zie je pixels dan is dit niet het geval. Dit verschil zie je enkel bij schuine of gekromde lijnen. Bij rechte (horizontale of verticale) lijnen liggen de pixels mooi in elkaars verlengde zodat je geen verschil merkt.







Opmerkingen